Chào mừng đến với tiện ích SeaMonkey.
Add extra features and styles to make SeaMonkey your own.
ĐóngColor Transform 6.4
bởi Peter J. Sloetjes, MSc.
Transform the colors of entire web pages or selected elements. Combine predefined themes with basic transforms. Save transforms for specific web domains.
Giới thiệu về Tiện ích này
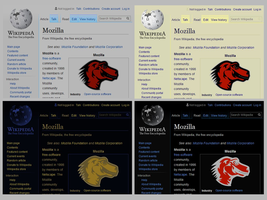
Color Transform enables you to adapt the colors of web pages or page elements to your taste or need by combining complete themes and basic transforms, and to save applied transformations for automatic coloration of pages on specific web domains.
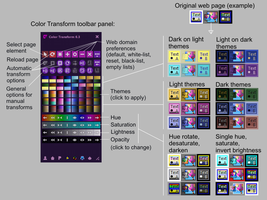
The toolbar panel contains four kinds of buttons (all buttons have a descriptive tool tip):
1) At the top, the toolbar panel contains a row of action buttons.
2) The last action button toggles the visibility of the next two rows with round buttons. These are detailed options which may be switched on and off with a click.
3) The next 40 buttons are for applying a predefined color transformation or 'theme' directly to the current page or selected element. The themes are designed so as to obtain readable and predictable results on the majority of web pages.
4) The last 32 buttons are for changing the hue, saturation, lightness and opacity (HSLA) of all colors in the same way. These basic transforms may be used to compose a desired color transformation.
Usage
> To apply a theme or transform to the current page or selected element, simply click one or more of the theme or transform buttons in the toolbar panel.
> To save the color transformation which was applied to the current page or selected element, click the 'star' button to make it the default transform, or the 'plus' button to save it for the current web domain.
> To switch automatic coloration on or off, click the toolbar button.
> To manually apply the saved or default transform to the current page, double-click the toolbar button.
> To select an element on the page in order to transform its colors, click the arrow button.
> To reload the current page without applying a color transformation, click the 'reload' button in the toolbar panel.
> To switch an option on or off, click one of the round buttons in the toolbar panel (those may be hidden). The first option controls automatic coloration, the second option determines whether a white list is used and the third option determines whether domain-specific transforms are used instead of the default transform. The other options apply to the current transformation only, but they are stored with each saved transform.
Tips
> Take some time to read the tool tips on the buttons in the toolbar panel.
> You probably want to exclude background images from the transformation on the new tab page (about:newtab), or to switch it to showing an empty page.
> This extension attempts to use semantic information, but this is of limited use for CSS background images, which are used by authors to present photos, icons, backgrounds, and other art work. You may want to disable the transformation of CSS background images on certain sites, but this will also disable the transformation of actual backgrounds and of large sprite maps from which icons are drawn. No general solution exists for this issue.
> Dark content themes are best combined with dark scroll bars (see the New Scrollbars extension) and/or dark Firefox complete themes (like FT Deepdark).
> You may want to check out my extension Colorific, which provides color-map previews and more accurate control of color properties and transforms.
About
Color Transform has been available since January 2012. Further development of this extension has been paused as of February 2017.
![[Cảnh báo]](https://addons.thunderbird.net/static/img/developers/test-warning.png?b=1c6a22f3-666b9171) Sự cho phép
Sự cho phép