Bem-vindo aos extras do SeaMonkey.
Adicione funcionalidades e estilos extra para tornar o SeaMonkey só seu.
FecharColorific 7.4
por Peter J. Sloetjes, MSc.
Colorize entire web pages. Configure themes using sliders and drag-and-drop. Set domain preferences for automatic coloration.
Acerca deste extra
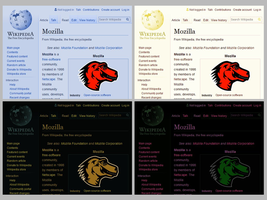
Colorific enables you to colorize web pages with configurable themes, and to white-list and black-list web domains for automatic colorization with specific themes. A few examples of applied themes are shown in the above Screenshots.
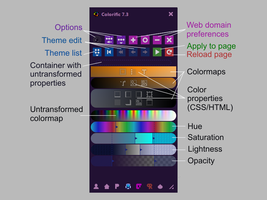
To see how the selected theme looks on the current page, click the green button ('>') in the panel. This reloads the current page and applies the selected theme to the original page colors.
To switch automatic coloration of all newly opened web pages on and off, click the Colorific toolbar button. To manually apply the default or saved theme to a page, double-click the toolbar button. All other functions are available through the toolbar panel.
The selected theme may be associated to the current web domain by clicking the first pink button ('+'). Automatic coloration may be limited to white-listed domains by toggling the first round option button ('+') in the options box. To also use the theme number which was stored for a domain, toggle the second option button ('#').
Modifying themes
> Select one of the 28 predefined themes.
> Each theme may be customized by dragging and dropping 14 property icons into a variable number of color spectra, thus creating groups of properties which may be changed together.
> The property icons represent HTML elements (image and canvas) and CSS color properties (color, text-shadow, list-style-image, background-color, background-image, box-shadow, border-color-top/left/right/bottom, border-image and outline-color).
> Each color spectrum defines a transformation for the colors of the properties it contains. This transformation may be specified by dragging sliders for hue, saturation, lightness and opacity (HSLA).
> Each slider represents a linear range of the original values from 0% to 100% (red to red, black to white, gray to saturated, transparent to opaque), which may be transformed by dragging the two end points of the range.
> A single color may be selected using the color picker element, but for most properties, images in particular, a range of at least one of the HSL values needs to be chosen in order to retain some contrast.
For further explanation, see the tool tips on the controls in the panel.
Tips
> Take some time to read the tool tips on all the controls in the toolbar panel.
> Dark content themes are best combined with dark scroll bars (see the New Scrollbars extension) and/or dark Firefox complete themes (like FT Deepdark).
> You may want to save a preference for the new tab page (about:newtab) in order to prevent the transformation of the background images on that page.
> You may want to check out my extension Color Transform, which allows you to make step-wise changes to page colors or individual elements.
> Be careful with the option for colorizing large image elements, because it will make pages load slowly - normally, leave it switched 'off'.
> The latest versions allow themes to be copied as text by drag-and-drop. You are encouraged to share your own perfect theme in a review on this web site for the benefit of other users - and perhaps your design will make it to the presets!
About
Colorific has been available since July 2012. Further development of this extension has been paused as of February 2017.
![[Aviso]](https://addons.thunderbird.net/static/img/developers/test-warning.png?b=58a99cbb-667a0970) Permissões
Permissões