ברוכים הבאים לתוספות של SeaMonkey.
הוספת תכונות וסגנונות נוספים כדי להתאים את SeaMonkey לטעמך.
סגירהFont Finder 1.2.3 נדרשת הפעלה מחדש
מאת Ben Dodson, Eric Caron, Jake Smith, Andy Portmen
FontFinder is created for designers, developers and typographers. It allows a user to analyze the font information of any element on a page, copy any piece(s) of that information to the clipboard, and perform inline replacements to test new layouts.
על אודות תוספת זו
For e10s compatible FontFinder try https://addons.mozilla.org/en-US/firefox/addon/font-inspect/
FontFinder has 4 key pieces of functionality:
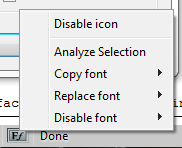
- Any font on a page can be completely analyzed
- Any piece of an element's information can be copied to the clipboard
- Font-families can be disabled from the entire page, to test degradation for cross-OS support
- Any active element can have any piece of the font's options (such as color, size or family) adjusted inline
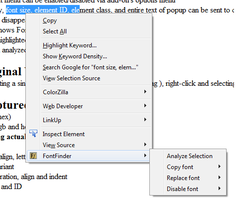
Any of these options can be quickly accessed through highlight & right-click, or through the use of toggling the icon in the statusbar (which makes it easy to analyze fonts before a :focus action occurs, such as input fields or links).
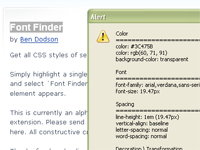
Information Captured
- Font color (rgb and hex)
- Background color (rgb and hex)
- Font family (including actual font being rendered!)
- Font size
- Line-height, vertical-align, letter and word spacing
- Font weight, style, variant
- Text transform, decoration, align and indent
- Element's type, class and ID
![[אזהרה]](https://addons.thunderbird.net/static/img/developers/test-warning.png?b=58a99cbb-667a0970) הרשאות
הרשאות